Getting Feedback from your Event
In this 3-part series, Rob looks at how you can use Ideaflip to help organise your event. From planning to participating on the day and getting feedback after the event.
In this 3rd part, we look at how you quickly get feedback from your event with ideaflip.
Create a simple feedback Board
Once your event is completed it is beneficial to get feedback from your attendees, however, it is often difficult to get their attention once the event is over.
Creating friction for users to respond usually results in very little feedback. The trick is to make it quick and easy to get feedback. This is where we think Ideaflip can help.
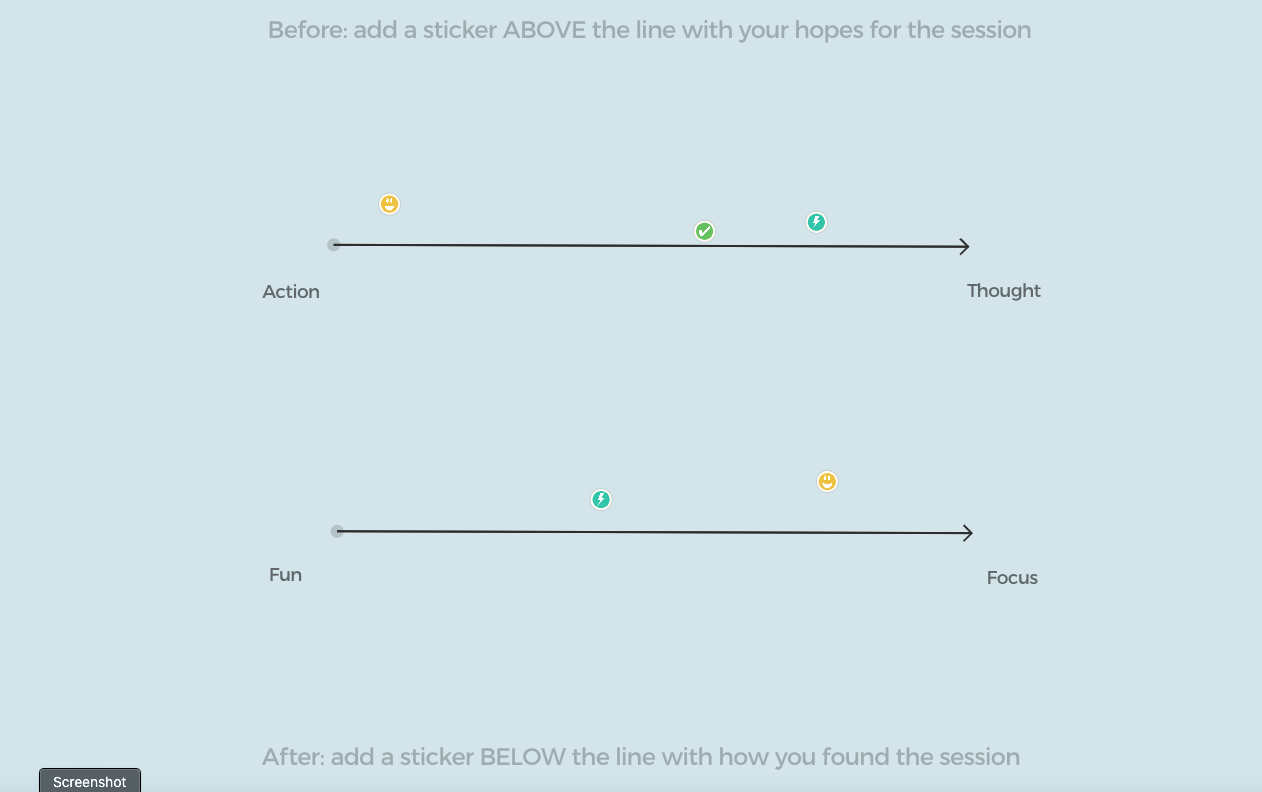
Keep it simple, don’t overwhelm users by asking too many questions. Decide what the most critical feedback you want and present the question visually. For example, you could use Ideaflip’s built-in buttons and badges or use emojis to convey emotions.
You could alternatively upload png images from an icon library such as https://www.flaticon.com.

A simple feedback board Ideaflip used at a recent event
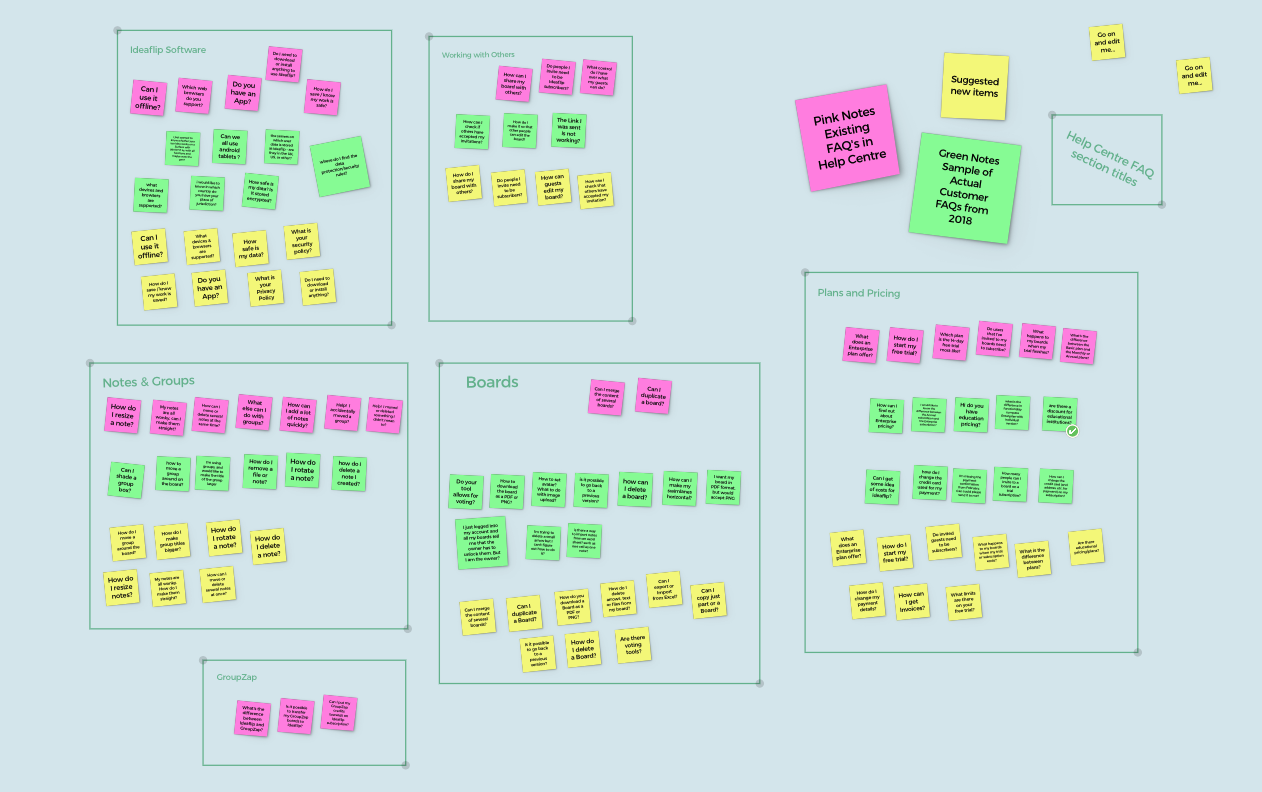
Rather than asking users to rate your event, you could ask what is one thing they have learned. Allow everyone to write a note in an open session then after, collate the feedback into groups.

Ideaflip's own internal board for collating FAQ's that users have asked over the years
How to use Ideaflip’s Drop-ins
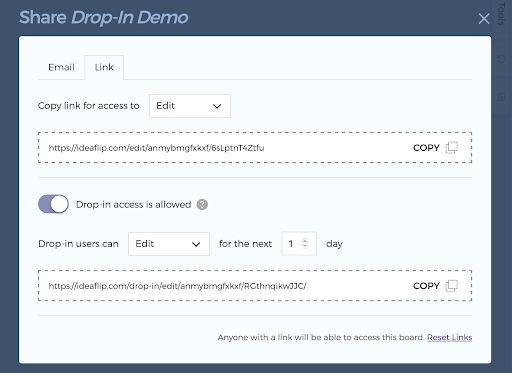
To help avoid friction Ideaflip has a feature called Drop-ins, which allows users to access a feedback board without logging in or registering. By simply clicking on a link and giving themselves a screen name (or leave the default name) users can access a board in seconds.

The control panel for Drop-ins
You can still set permissions for users and decide how long the link will remain active. This ensures that you still have full control over your board.
Embed into your website
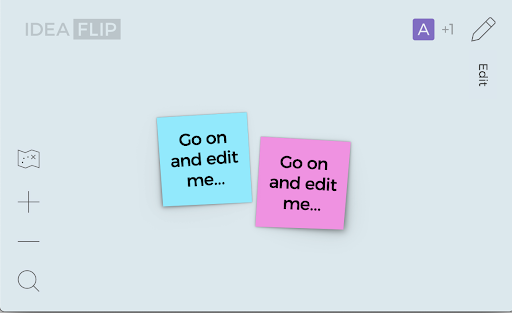
With the click of a button, Ideaflip can generate a board link that can be embedded in your website. Using simple HTML you can create an interactive Ideaflip board on your event website.
<iframe
src="https://ideaflip.com/drop-in/…/…/…/”
title="Ideaflip - Drop-in Demo"
width="100%"
height="500"
style="border: 1px solid #999">
</iframe>

An example of a public Ideaflip board embedded into a website
This is ideal for hybrid events, your online users can quickly and easily give feedback in the environment that they are already in and your ‘real-world’ user can be given an email link to participate as well.
Sort, collate and present your feedback
Getting feedback is half the battle, now you need to make sense of it and probably present it back to stakeholders.
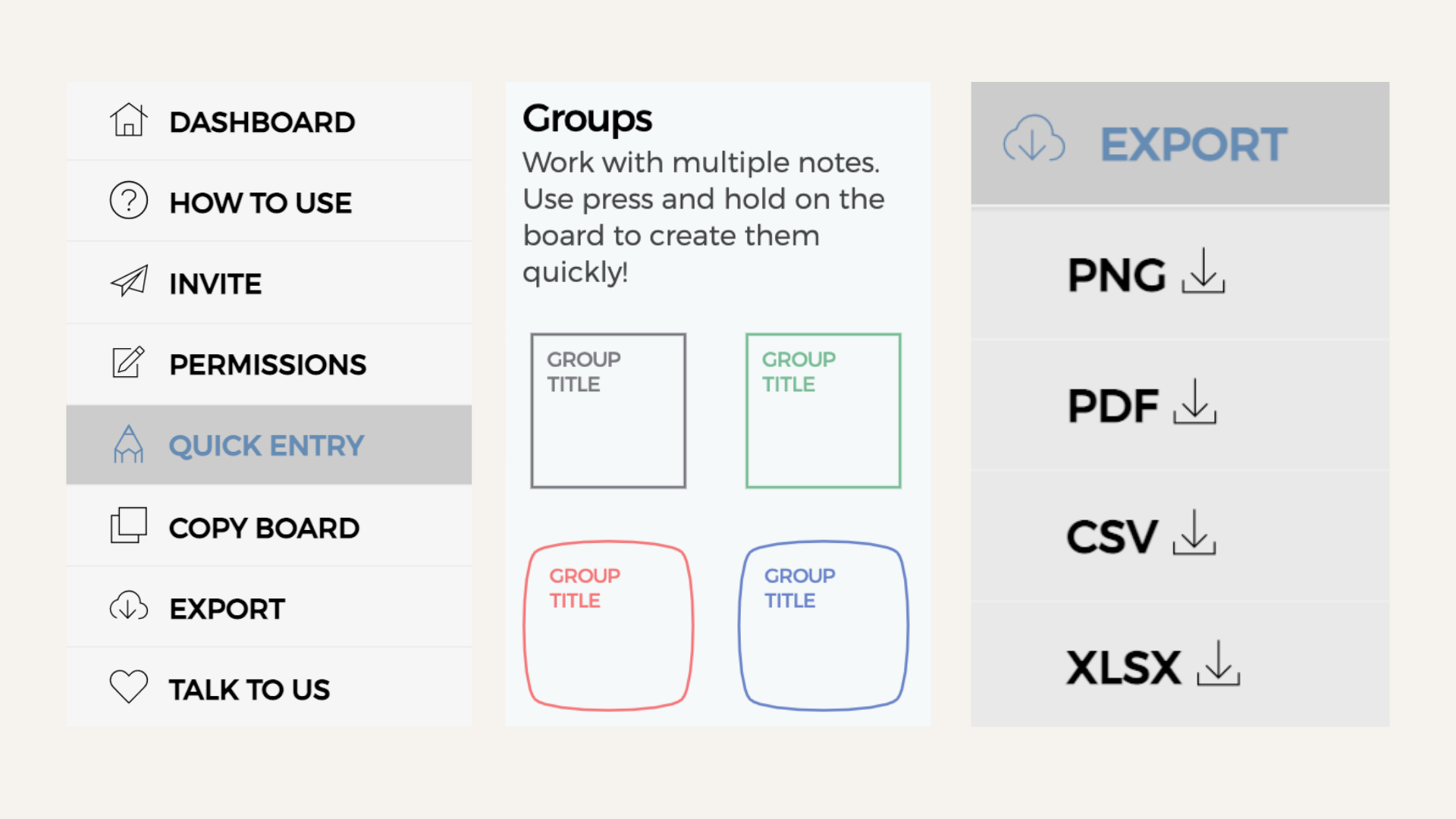
This is at the core of what Ideaflip does. Drag and drop, group ideas and create titles with your mouse or finger. Once you have made sense of the information, export the board to an Excel file or a CSV file for other spreadsheets or create a static PDF or picture.
If you have other feedback you want to add to your board, Ideaflip’s quick-entry mode allows you to just start typing on the screen to enter notes or you can just copy and paste or just drag images from your desktop right onto your board.

A few useful Ideaflip features described in the post
 Online sticky notes to plan, organise and brainstorm with your team remotely
Online sticky notes to plan, organise and brainstorm with your team remotely